| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- firewall
- github
- gosec
- LGTM
- 자료구조
- 데이터통신
- goKart
- Python
- sqli
- Network
- OpenSource
- Codeup
- 백준알고리즘
- Database
- MySQL
- juice-shop
- gotify
- virtualbox
- 운영체제
- 알고리즘
- CodeQL
- SUA
- github action
- ubuntu
- DVWA
- JSP
- OWASP
- C언어
- Juice Shop
- JDBC
- Today
- Total
비트(bit)주세요
레이아웃 - 리니어 레이아웃 본문
| 레이아웃 이름 | 설명 |
| 제약 레이아웃 | 제약 조건 기반 모델 제약 조건을 사용해 화면을 구성하는 방법 안드로이드 스튜디오에서 자동으로 설정하는 디폴트 레이아웃 |
| 리니어 레이아웃 | 박스 모델 한 쪽 방향으로 차례대로 뷰를 추가하여 화면을 구성하는 방법 뷰가 차지할 수 있는 사각형 영역을 할당 |
| 상대 레이아웃 | 규칙 기반 모델 부모 컨테이너나 다른 뷰와의 상대적 위치로 화면을 구성하는 방법 |
| 프레임 레이아웃 | 싱글 모델 가장 상위에 있는 하나의 뷰 또는 뷰그룹만 보여주는 방법 여러 개의 뷰가 들어가면 중첩하여 쌓게 됨. 가장 단순하지만 여러 개의 뷰를 중첩한 후 각 뷰를 전환하여 보여주는 방식으로 자주 사용함 |
| 테이블 레이아웃 | 격자 모델 격자 모양의 배열을 사용하여 화면을 구성하는 방법 HTML에서 많이 사용하는 저열ㄹ 방식과 유사하지만 많이 사용하지는 않음 |
리니어 레이아웃 형식

뷰의 영역 관련 용어

리니어 레이아웃 적용하기
1) 새 프로젝트 생성(굳이 안해도 됨)



2) [ContstraintLayout] 칸에서 마우스 우클릭 후, [Convert View...] -> [LinerLayout] 클릭




LinearLayout 적용 후 모습,
현재 [horizontal] 모드여서 버튼을 여러개 가져다 놓아도 수평으로 배치가 됨



3) 우측 [Common Attributes] 칸에서 [vertical] 모드로 변경

버튼들이 수직으로 정렬된 모습


필요한 만큼의 공간만 할당하기
버튼을 하나만 했을때 버튼 하나가 공간을 다 차지함 (horizontal 모드)
[match-parent]가 적용되었기 때문임
-> 부모 레이아웃인 [LinearLayout]이 갈 수 있는 영역을 전부 차지함

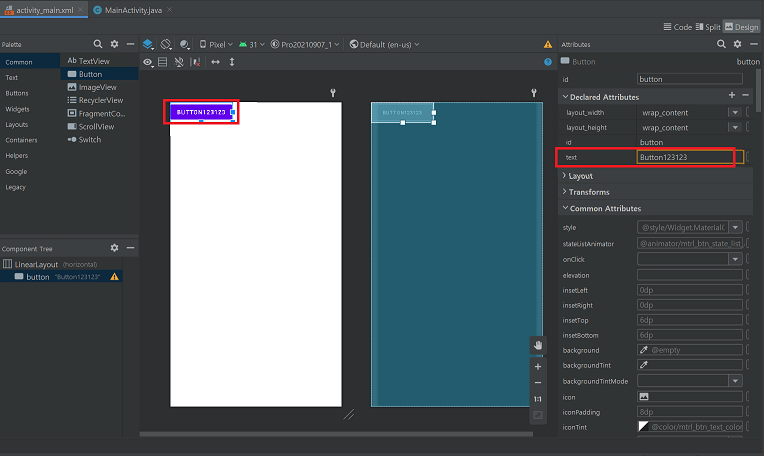
[wrap_content]로 변경해본다.
-> 안의 내용에 따라 공간이 할당된다.

공간이 줄어든 모습이다.

텍스트의 내용 양의 따라 차지하는 공간이 변한다

[Vertical] 모드에서 [match_parent]로 바꾸면?

그에 맞게 공간이 늘어난다.

공간 분할하기
일정 비율로 버튼들을 정렬하려면 가로방향으로 정렬시키는 것이기 때문에
[layout_width]는 0dp로 주고
[layout_weight]는 1로 줍니다.
-> 버튼들이 각각 1:1:1 비율로 정렬

버튼 안에서 텍스트 위치 변경하기
버튼을 클릭하고 우측 속성에서 [gravity]를 찾는다.
쉽게 찾으려면 우측 상단에 돋보기 버튼을 누르고 검색한다.

[bottom]에 체크하면 글씨가 아래로 내려간다.

그 상태에서 [right]를 체크하면 오른쪽으로 간다.

